HEAD
▶ <meta>
헤더 내부에서 사용하는 태그로 메타 데이터로 html문서가 가지고 있는
유용한 정보를 담아두는 곳, 문서 정보를 검색 엔진에 전달
ex. <meta name/http-equiv: “속성명” content=“속성내용“>
▶ <title></title>
페이지 제목을 나타내는 태그
ex. <title>페이지 이름</title>
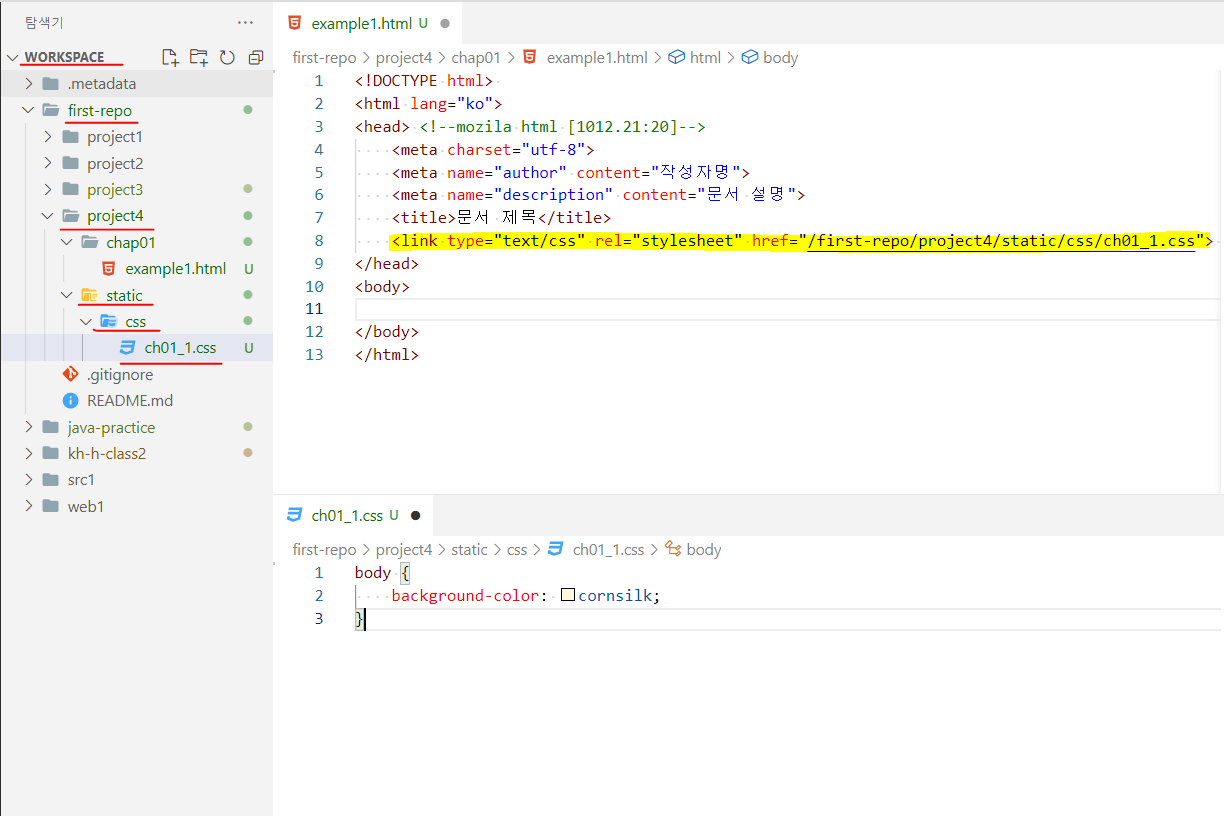
▶ <link>
문서를 외부의 문서와 연결하기 위해 사용
CSS파일이나 웹 폰트 사용 시 주로 연결
link는 시작 태그만 있다.
ex. <link rel = “관련 속성“ type = “MIME” href = “문서위치”/>
| href | 연결한 파일의 경로 지정 |
| rel | 링크가 형성하는 관계 지정 |
| media | 연결문서가 표시될 장치 또는 미디어 유형 |
| type | (연결될 문서의) MIME 타입 지정 |


icon 적용, 경로 줄이기
| <!DOCTYPE html> <html lang="ko"> <head> <!--mozila html [1012.21:20]--> <meta charset="utf-8"> <meta name="author" content="작성자명"> <meta name="description" content="문서 설명"> <title>문서 제목</title> <link type="text/css" rel="stylesheet" href="/static/css/ch01_1.css"> <link type="image/png" rel="icon" href="/static/img/main-icon.png"> <!--경로 줄이기 setting [1013.16:36]--> </head> <body> 테스트 </body> </html> |
cf. MIME 타입 상 jpg 이미지 파일은 사용할 수 없다. (png, jpeg, gif 등 지원)
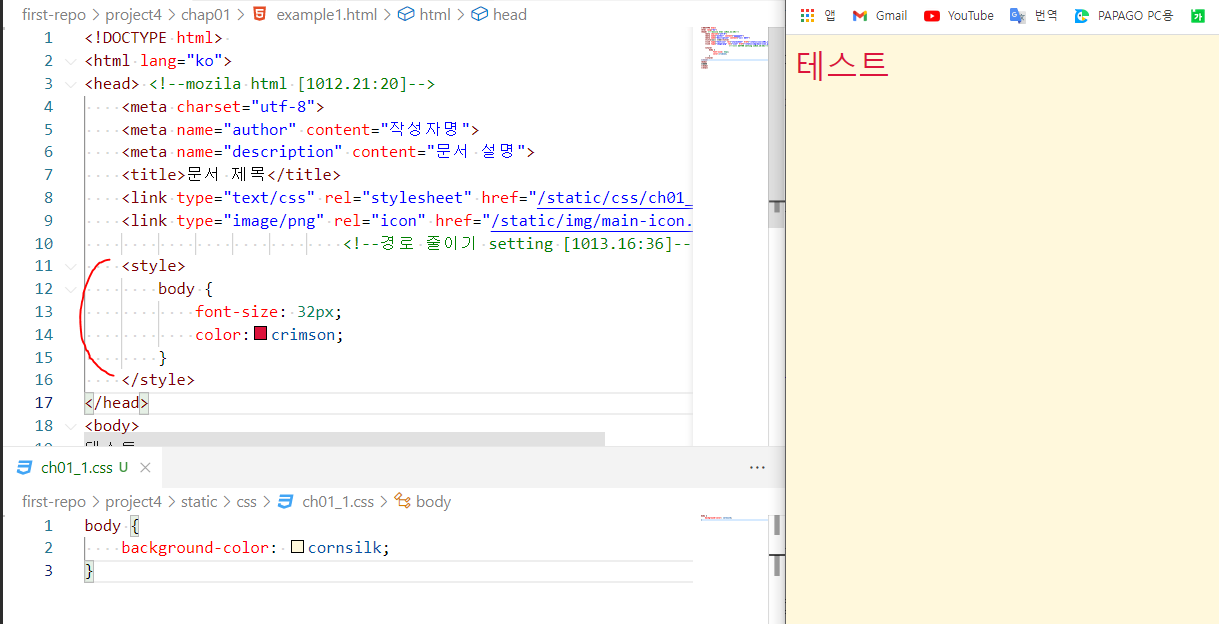
▶ <style></style>
태그의 스타일을 지정해주는 태그로 CSS속성을 HTML내에 직접 쓸 때 사용
ex. <style>CSS구문</style>
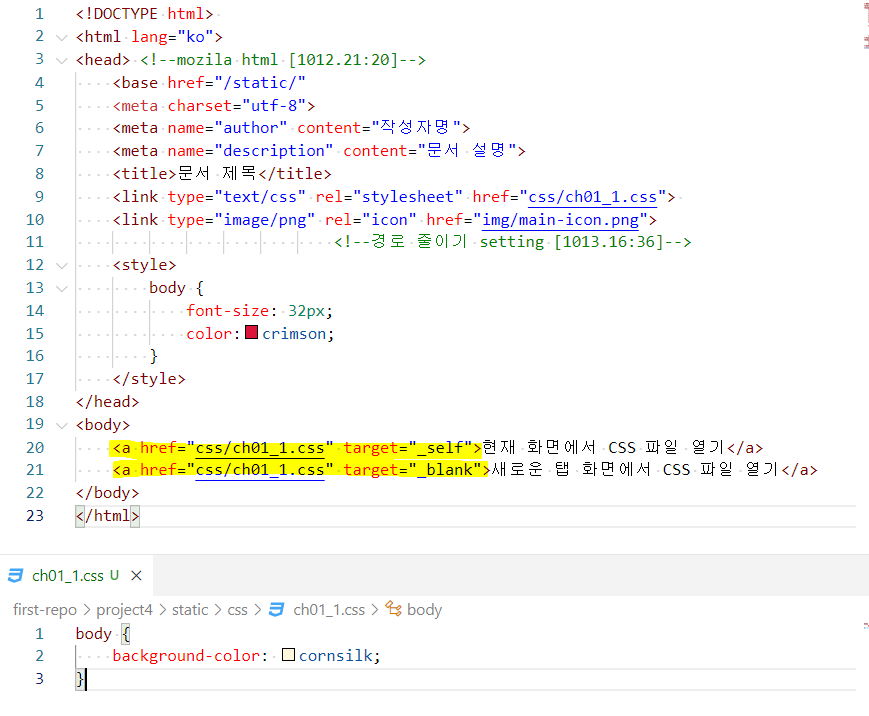
style 태그 실습
배경색 지정처럼 외부에서 불러오는 형식이 아닌 직접 지정하기

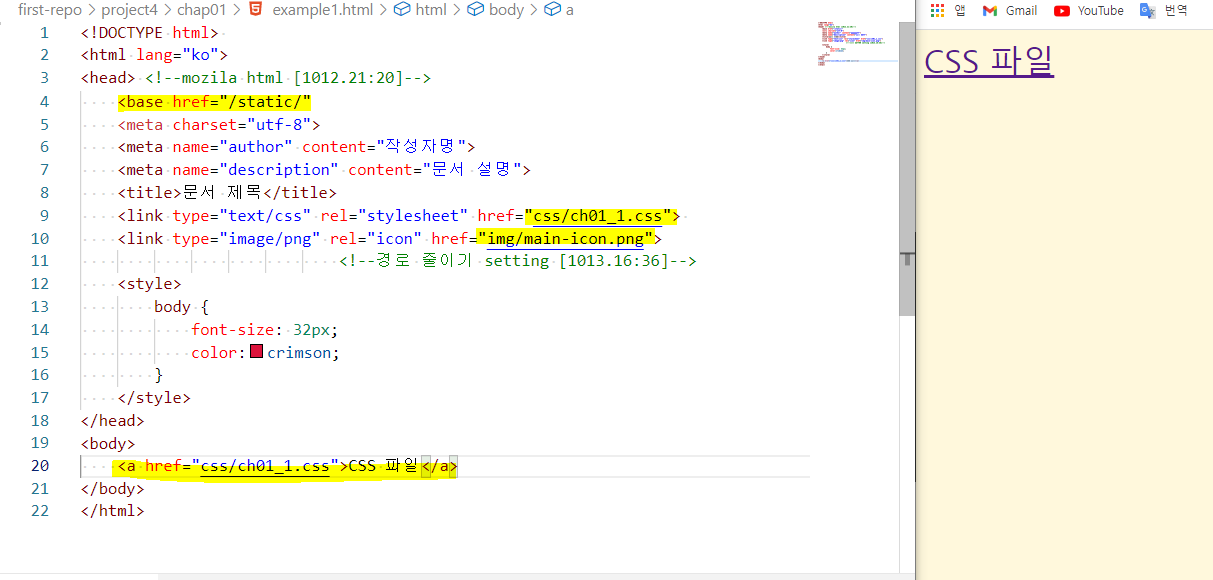
▶ <base>
페이지의 링크가 상대 경로로 되었을 때 그 기준이 될 경로 지정
링크를 어떻게 오픈할 것인지 결정
<base href = “경로” [target = “키워드”]>
| _self | 그 위치에서 열기 (기본) |
| _parent | 링크의 바로 상위 페이지에서 열기 |
| _top | 최상위 페이지에서 열기 |
| _blank | 새 창으로 열기 |
base 사용을 권장하진 않는다. 참고용
base 설정위치에서부터의 상대경로를 기입하여 작성.

링크 안에는 어느 페이지로 이동할 것인지에 대한 경로(주소 정보)가 있다.
경로 : 컴퓨터에 저장되어 있는 파일(리소스)을 찾기 위해 사용하는 디렉토리/파일 간의 위치 정보
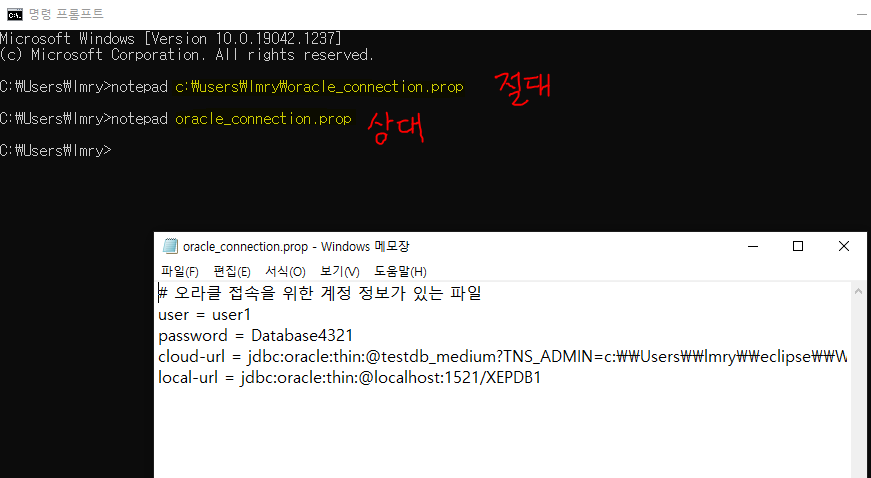
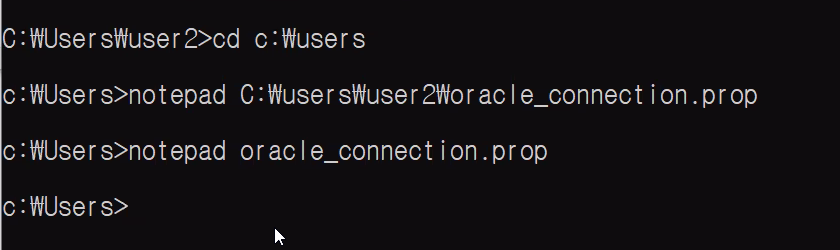
- 절대경로 : 루트 영역에서부터의 파일(리소스)를 찾기 위해 사용하는 위치 정보
(cf. windows는 C 드라이브가 절대경로, 웹에서는 / 이다. / 없다면 상대경로)
- 상대경로 : 현재 자신의 위치 영역에서부터의 파일(리소스)를 찾기 위해 사용하는 위치 정보

나의 현재 위치경로를 변경하면 동일한 상대경로는 찾을 수 없게 된다. (메모장 파일 열리지 않음)

권장

글자 관련 태그


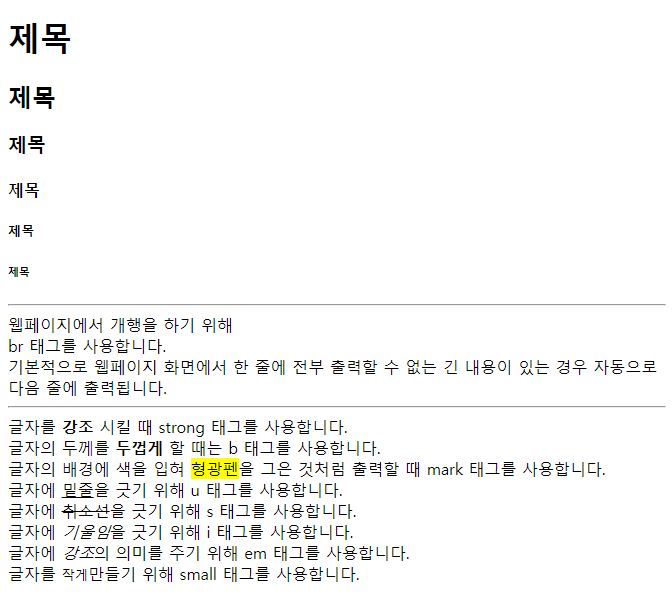
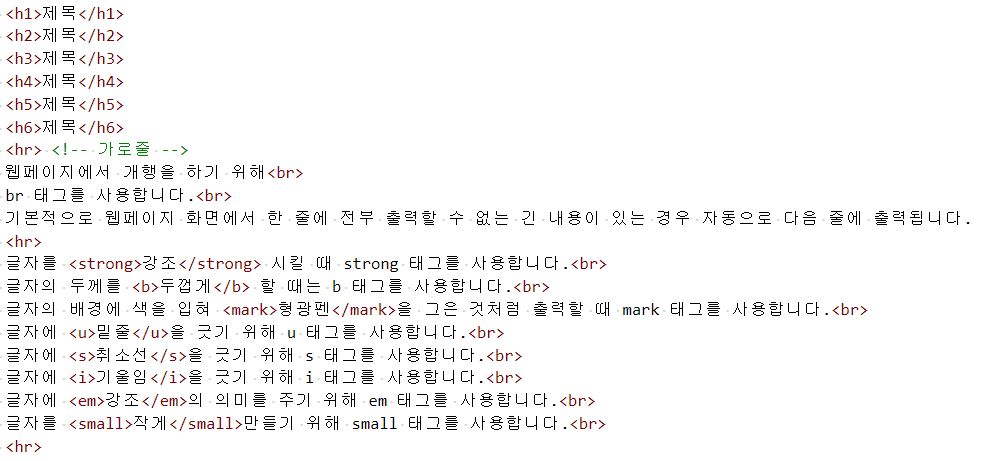
▶ <hn></hn>
제목을 입력할 때 사용하는 태그로 폰트의 크기가 태그마다 정해져 있음
h 뒤 숫자(n)으로 구분 h1~h6 (1 크기가 가장 크다)
ex. <hn>제목 내용</hn>
▶ 줄 바꿈과 구분 줄
▷ <br>
문장을 줄 바꾸기(개행)할 때 사용
▷ <hr>
페이지에 가로로 밑줄을 만들어 줄 때 사용
▶ 강조
▷ <strong></strong> 또는 <b></b>
문장에서 문자를 강조하여 굵게 표시할 경우 사용
육안으로는 같아 보이나 소프트웨어 프로그램상에선 엄연히 다른 의미를 가진다. (strong - 시멘틱 태그)
▷ <mark></mark>
배경 부분을 노란색으로 하여 형광펜 표시가 된 듯하게 출력
▶ 밑줄과 취소선
▷ <u></u>
밑줄(수평 줄) 긋는 태그
▷ <s></s>
취소선 긋는 태그
▶ 기울임과 작은 글씨
▷ <em></em> 또는 <i></i>
문자에 기울임을 주는 태그
▷ <small></small>
원 문자보다 작은 글씨로 표시하며 부가 정보 표현 시 자주 사용


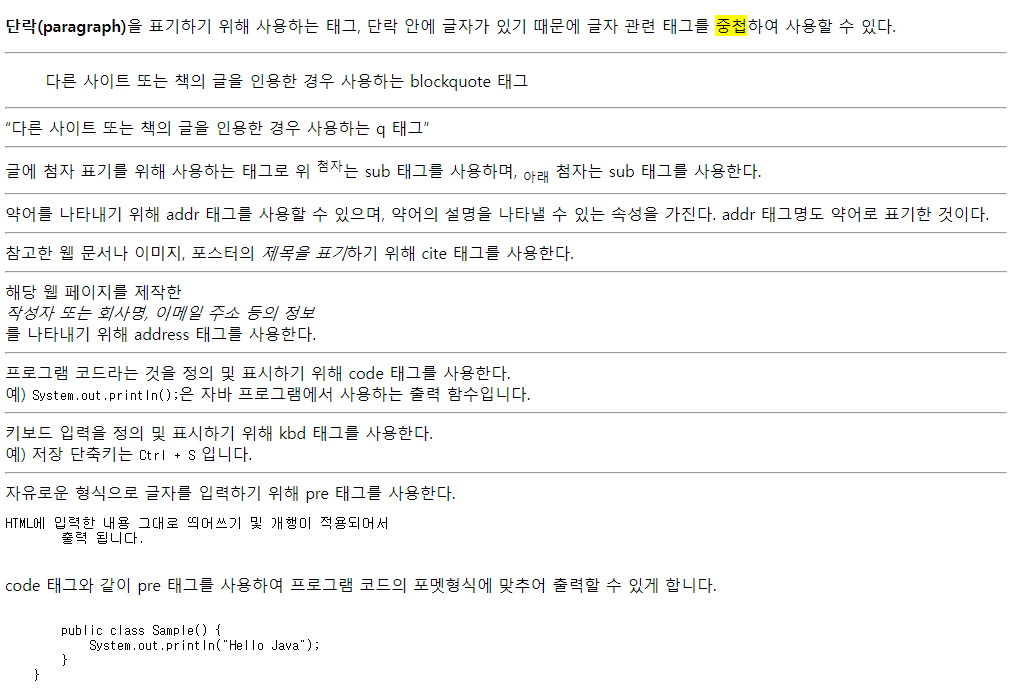
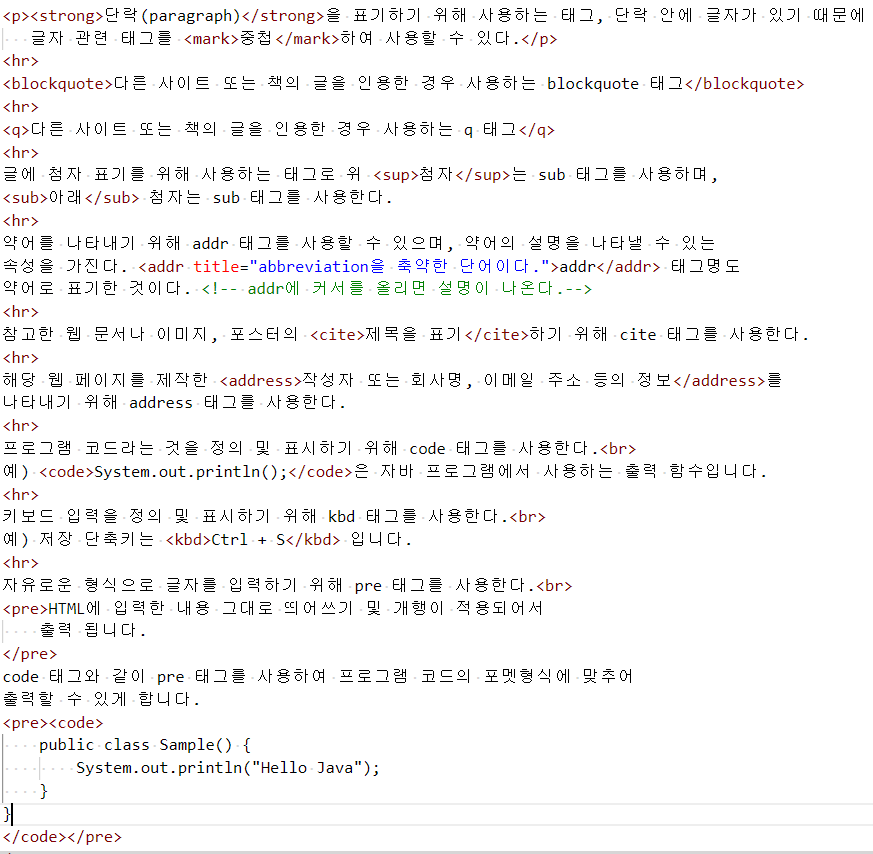
▶ 단락
▷ <p></p>
단락(paragraph)을 표기하기 위해 사용하는 태그
단락 안에 글자가 있기 때문에 글자 관련 태그를 중첩하여 사용할 수 있다.
▶ 인용
▷ <blockquote></blockquote>
다른 블로그나 사이트의 글을 인용할 경우 사용
자동 들여쓰기가 되어 다른 텍스트와 구별 가능하고 개행을 내포함
▷ <q></q>
다른 블로그나 사이트의 글을 인용할 경우 사용
인용 문구에 “ “표시가 되고 개행을 내포하고 있지 않음
▶ 첨자
▷ <sup></sup>
태그로 감싼 내용만 위 첨자로 되는 태그
▷ <sub></sub>
태그로 감싼 내용만 아래 첨자로 되는 태그
▶ etc
▷ <abbr></abbr>
두문자어와 약어에 사용하며 태그 위에 마우스를 올려놓으면 툴팁 형태로 출력
title속성 안에 툴팁으로 나올 값 지정
ex. <abbr title=“속성 값”>내용</abbr>
▷ <cite></cite>
웹 문서나 포스트에서 참고할 때 사용하며 이텔릭으로 표시 (브라우저마다 상이)
▷ <address></address>
해당 웹 페이지를 제작한 작성자 또는 회사명, 이메일 주소 등의 정보를 나타내기 위해 사용
▷ <code></code>
컴퓨터 인식을 위한 소스코드를 담는 태그로 <pre>태그 내부에 작성
▷ <kbd></kbd>
키보드 입력이나 음성 명령 같은 사용자 입력 내용
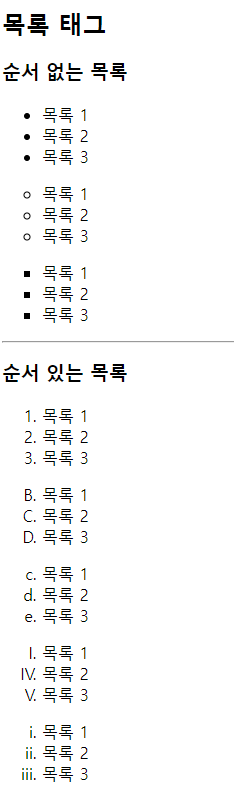
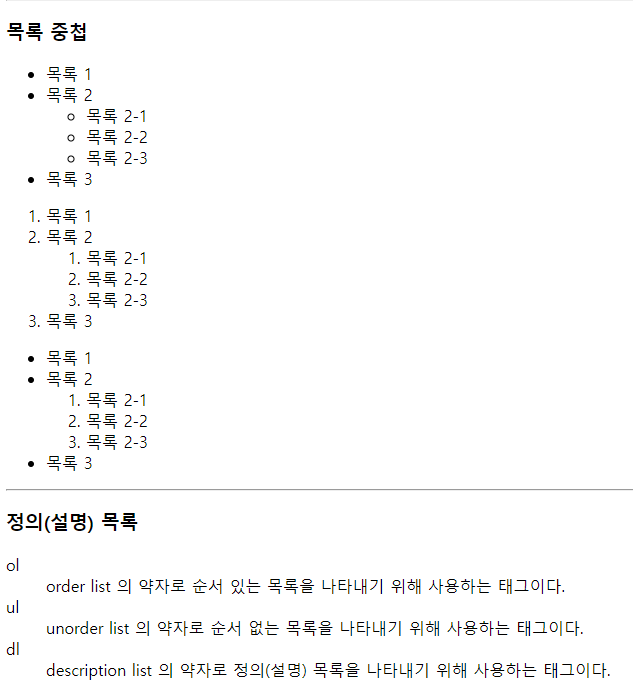
목록 관련 태그
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"> <title>Document</title> </head> <body> <h2>목록 태그</h2> <h3>순서 없는 목록</h3> <ul> <!-- unorder list --> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> </ul> <ul type="circle"> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> </ul> <ul type="square"> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> </ul> <hr> <h3>순서 있는 목록</h3> <ol> <!-- order list --> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> </ol> <ol type="A" start="2"> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> </ol> <ol type="a"> <li value="3">목록 1</li> <li>목록 2</li> <li>목록 3</li> </ol> <ol type="I"> <li>목록 1</li> <li value="4">목록 2</li> <li>목록 3</li> </ol> <ol type="i"> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> </ol> <hr> <h3>목록 중첩</h3> <ul> <li>목록 1</li> <li>목록 2 <ul> <li>목록 2-1</li> <li>목록 2-2</li> <li>목록 2-3</li> </ul> </li> <li>목록 3</li> </ul> <ol> <li>목록 1</li> <li>목록 2</li> <ol> <li>목록 2-1</li> <li>목록 2-2</li> <li>목록 2-3</li> </ol> <li>목록 3</li> </ol> <ul> <li>목록 1</li> <li>목록 2 <ol> <li>목록 2-1</li> <li>목록 2-2</li> <li>목록 2-3</li> </ol> </li> <li>목록 3</li> </ul> <hr> <h3>정의(설명) 목록</h3> <dl> <dt>ol</dt> <dd>order list 의 약자로 순서 있는 목록을 나타내기 위해 사용하는 태그이다.</dd> <dt>ul</dt> <dd>unorder list 의 약자로 순서 없는 목록을 나타내기 위해 사용하는 태그이다.</dd> <dt>dl</dt> <dd>description list 의 약자로 정의(설명) 목록을 나타내기 위해 사용하는 태그이다.</dd> </dl> </body> |


'HTML & CSS' 카테고리의 다른 글
| [211019~20] CSS 텍스트 & 색상 & 레이아웃 스타일 (0) | 2021.10.19 |
|---|---|
| [211018] CSS 적용, CSS 선택자 (0) | 2021.10.18 |
| [211015] 폼 관련 태그 (Input) (0) | 2021.10.15 |
| [211014] 표 & 영역 & 멀티미디어 & 하이퍼링크 태그 (0) | 2021.10.14 |
| [211012] 웹 통신 기초 (0) | 2021.10.12 |


