기본 속성
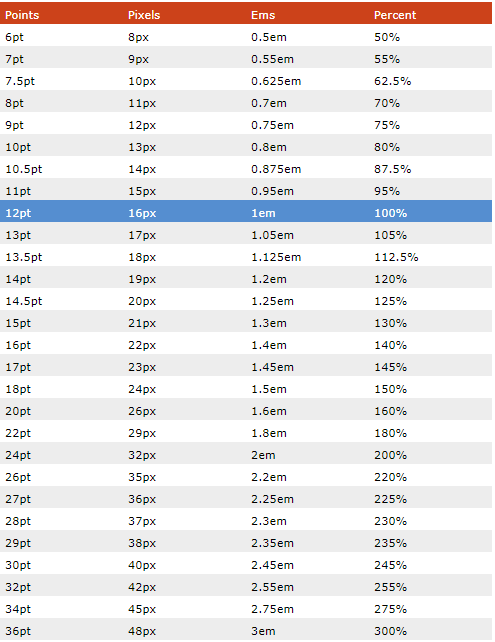
▶ CSS의 단위 구성
| 구 분 | 단위 | 내용 |
| 상대 크기 | em | 부모 요소의 크기가 기준 (상대 크기) 배수를 의미, 1배=1em=100%, 1.5배= 1.5em=150%와 같음 |
| rem | 최상위의 부모 요소(브라우저)의 크기 기준으로 배수 | |
| % | 기본 설정된 크기에서 상대적으로 크기 설정 초기설정 100% |
|
| 절대 크기 | px | 기본 지정된 크기 |
| pt |

텍스트 스타일
▶ 글꼴 속성
▷ font-family
| 폰트의 글꼴을 설정해주는 속성으로 글꼴1이 없으면 글꼴2, 글꼴3으로 선택되어 설정됨, 다 없으면 브라우저 기본 글꼴 적용 사용자가 사용하는 운영체제마다 설치된 글꼴의 종류가 다양하기 때문에 지원하지 않는 글꼴이 있는 경우 다음 글꼴로 브라우저 화면에 표시하기 위해 사용 선택자{font-family: 글꼴1[, 글꼴2, 글꼴3];} |
▷ font-size
| 글자의 크기를 조절하는 속성으로 em, px, pt 단위가 있음 선택자{font-size: 숫자단위;} |
▷ font-weight
| 글자 굵기를 조절하는 속성 | |
| normal | 기본 |
| bold | 굵게 |
| bolder | 기본보다 더 굵게 |
| lighter | 기본보다 더 가늘게 |
| 100~900 | 400이 normal, 700이 bold에 해당, 세밀한 조절 가능 |
▷ font-variant
| 영어를 작은 대문자로 표시해주는 속성 선택자{font-variant: normal or small-caps;} |
▷ font-style
| 글자를 이텔릭체로 표시하는 속성 선택자{font-style: normal or italic or oblique;} * italic : 처음부터 기울어진 글자가 존재 * oblique : 기본 글자를 기울여서 표시 (이탤릭체 지원 안 하는경우 강제로 기울여 줌) |
▷ font
| 글꼴 속성을 모아서 표현할 수 있는 스타일 속성 속성 값이 기본 값인 하위 속성 값은 생략할 수 있지만 font-size 속성과 font-family 속성 값은 반드시 작성해야 합니다. font: font-style font-variant font-weight font-size/line-height font-family |
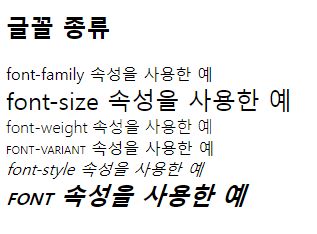
글꼴 속성 예시
| [example3.html] <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>CSS 속성</title> <link type="text/css" rel="stylesheet" href="/static/css/ch03_3.css"> </head> <body> <h2>글꼴 종류</h2> <div class="fnt-1"> font-family 속성을 사용한 예 </div> <div class="fnt-2"> font-size 속성을 사용한 예 </div> <div class="fnt-3"> font-weight 속성을 사용한 예 </div> <div class="fnt-4"> font-variant 속성을 사용한 예 </div> <div class="fnt-5"> font-style 속성을 사용한 예 </div> <div class="fnt-6"> font 속성을 사용한 예 <!-- 모든 font 설정 한번에 지정 --> </div> </body> </html> |
| [ch03_3.css] div.fnt-1 { font-family: '맑은 고딕', Courier, monospace; } div.fnt-2 { font-size: 24px; } div.fnt-3 { font-weight: lighter; } div.fnt-4 { font-variant: small-caps; } div.fnt-5 { font-style: italic; } div.fnt-6 { /*style variant weight size family*/ font: italic small-caps bold 24px '맑은 고딕', Courier; } |

▶ 텍스트 스타일
▷ color
| 글자 색을 정하는 속성 선택자{color: 색상;} * 색 지정 방법 : rgb(000, 000, 000) / red / #ff0000 |
▷ text-decoration
| 글자에 밑줄이나 취소선, 윗 선을 긋거나 밑줄을 표시하지 않는 속성 | |
| none | 밑줄 삭제 |
| underline | 밑줄 표시 |
| overline | 윗줄 표시 |
| line-through | 취소선 표시 |
▷ text-transform
| 영문자를 표시할 때 대소문자를 원하는 대로 바꿀 수 있는 속성 | |
| none | 변환 없이 표시 |
| capitalize | 시작하는 첫 번째 글자를 대문자로 변환 |
| uppercase | 모든 글자를 대문자로 변환 |
| lowercase | 모든 글자를 소문자로 변환 |
▷ text-shadow
| 텍스트에 그림자 효과를 주는 속성 선택자{text-shadow: none or 가로 세로 번짐 색상;} * 인자(가로, 세로, 번짐, 색상)를 여러 개 사용할 때 “,“로 구분하여 그림자로 활용 가능 |
▷ white-space
| 공백을 처리해주는 속성 선택자{white-space: normal or nowrap or pre or pre-line or pre-wrap} |
|
| normal | 여러 개의 공백을 하나로 표시 |
| nowrap | 여러 개의 공백을 하나로 표시, 줄 바꾸지 않고 한 줄 표시 |
| pre | 여러 개의 공백을 그대로 표시 |
| pre-line | 여러 개의 공백을 하나로 표시, 영역 넘어가면 자동 줄 바꿈 |
| pre-wrap | 여러 개의 공백을 그대로 표시, 영역 넘어가면 자동 줄바꿈 |
▷ letter-spacing
| 낱개 글자의 간격을 조정하는 속성 선택자{letter-spacing: 숫자(단위);} |
▷ word-spacing
| 단어와 단어 사이 간격을 조정하는 속성 선택자{word-spacing: 숫자(단위);} |
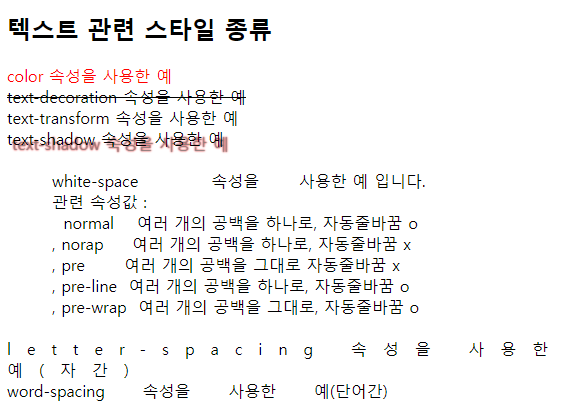
텍스트 스타일 예시
| [example3.html] <h2>텍스트 관련 스타일 종류</h2> <div class="txt-1"> color 속성을 사용한 예 </div> <div class="txt-2"> text-decoration 속성을 사용한 예 </div> <div class="txt-3"> text-transform 속성을 사용한 예 </div> <div class="txt-4"> text-shadow 속성을 사용한 예 </div> <div class="txt-5"> white-space 속성을 사용한 예 입니다. 관련 속성값 : normal 여러 개의 공백을 하나로, 자동줄바꿈 o , norap 여러 개의 공백을 하나로, 자동줄바꿈 x , pre 여러 개의 공백을 그대로 자동줄바꿈 x , pre-line 여러 개의 공백을 하나로, 자동줄바꿈 o , pre-wrap 여러 개의 공백을 그대로, 자동줄바꿈 o </div> <div class="txt-6"> letter-spacing 속성을 사용한 예(자간) </div> <div class="txt-7"> word-spacing 속성을 사용한 예(단어간) </div> |
| [ch03_3.css] div.txt-1 { /* 색은 고유명사 또는 RGB 코드(붉은색, 초록색, 파란색 : 00 ~ FF) rgb() 함수로 표현할 수 있다. */ color: rgb(255,0,0); } div.txt-2 { /* text-decoration: underline; */ /* text-decoration: overline; */ text-decoration: line-through; } div.txt-3 { /* text-transform: capitalize; */ /* text-transform: uppercase; */ text-transform: lowercase; } div.txt-4 { /*가로, 세로, 번짐*/ /* text-shadow: 5px 5px 2px gray; */ text-shadow: 5px 5px 1px gray, 5px 5px 2px red; } div.txt-5 { /* white-space: normal; */ /* white-space: nowrap; */ white-space: pre; /* white-space: pre-line; */ /* white-space: pre-wrap; */ } div.txt-6 { letter-spacing: 16px; } div.txt-7 { word-spacing: 32px; } |

문단 스타일
▷ direction
| 글자 쓰기 방향 지정 선택자{direction: ltr or rtl;} |
|
| ltr | 왼쪽에서 오른쪽으로 텍스트 표시 |
| rtl | 오른쪽에서 왼쪽으로 텍스트 표시 |
▷ text-align
| 문자 위치 조정(정렬) 속성 선택자{text-align: left or right or center or justify;} |
|
| left | 왼쪽 정렬 |
| right | 오른쪽 정렬 |
| center | 가운데 정렬 |
| justify | 양쪽 정렬 |
▷ text-indent
| 문장을 들여쓰기 하는 속성 선택자{text-indent: 숫자(단위);} |
▷ line-height
| 문장끼리의 줄 간격을 조정하는 속성 선택자{line-height: normal or 숫자(단위);} |
▷ text-overflow
| 영역을 벗어나는 텍스트 표시 속성 선택자{text-overflow: clip or ellipsis;} |
|
| clip | 영역을 넘어가는 텍스트를 자름 |
| ellipsis | 말 줄임으로 잘린 텍스트 표현 |
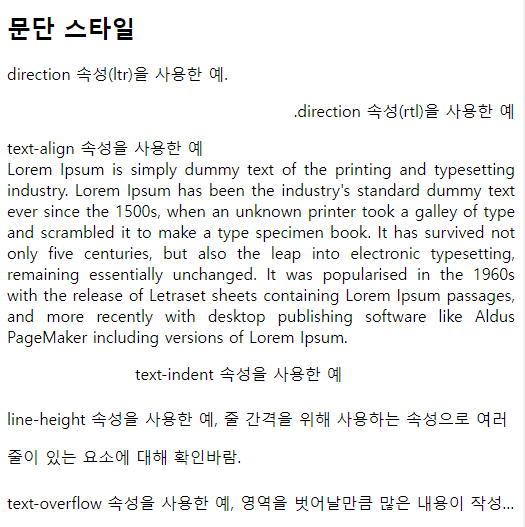
문단 스타일 예시
| [example3.html] <h2>문단 스타일</h2> <div> <p class="para-1-ltr"> direction 속성(ltr)을 사용한 예. </p> </div> <div> <p class="para-1-rtl"> direction 속성(rtl)을 사용한 예. </p> </div> <div> <p class="para-2"> text-align 속성을 사용한 예<br> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> </div> <div> <p class="para-3"> text-indent 속성을 사용한 예 </p> </div> <div> <p class="para-4"> line-height 속성을 사용한 예, 줄 간격을 위해 사용하는 속성으로 여러 줄이 있는 요소에 대해 확인바람. </div> <div> <p class="para-5"> text-overflow 속성을 사용한 예, 영역을 벗어날만큼 많은 내용이 작성된 경우 </div> |
| [ch03_3.css] p.para-1-ltr{ direction: ltr; /*왼쪽부터 글자 써나가기*/ } p.para-1-rtl { direction: rtl; /*오른쪽부터 글자 써나가기*/ } p.para-2 { text-align: justify; } p.para-3 { text-indent: 8em; } p.para-4 { line-height: 2.4; /*em 생략*/ } p.para-5 { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } |

목록 스타일
▷ list-style-type
| 목록 기호의 스타일을 지정하는 속성 | ||
| ul | disc | 흑색 원형 |
| circle | 흰색 원형 | |
| square | 흑색 사각형 | |
| none | 기호 표시 안 함 | |
| ol | decimal | 1로 시작하는 십진수 |
| decimal-leading-zero | 앞에 0이 붙은 십진수 | |
| lower-roman/upper-roman | 소문자/대문자 로마자 | |
| lower-alpha/lower-latin | 소문자 알파벳 | |
| upper-alpha/upper-latin | 대문자 알파벳 | |
▷ list-style-image
| 기호 대신 이미지 삽입 선택자{list-style-image: url(이미지 경로);} |
▷ list-style-position
| 목록 기호 들여쓰기 선택자{list-style-position: inside or outside;} |
|
| inside | 블릿이나 숫자를 안쪽으로 들여씀 |
| outside | default, 블릿이나 숫자를 밖으로 내어 씀 |
▷ list-style
| 목록 스타일 한 번에 지정하는 속성 선택자{list-style: type값 position값 image값;} |
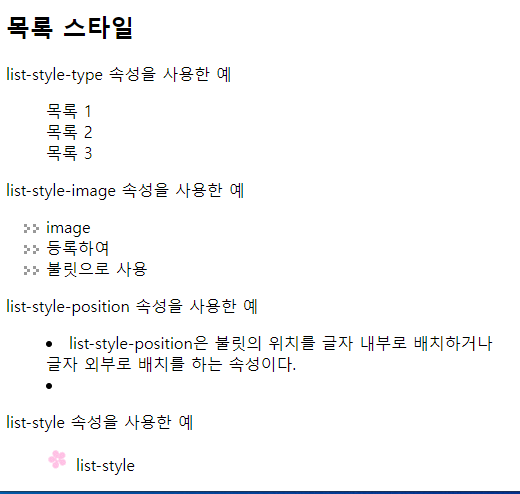
| [example3.html] <div> <p>list-style-type 속성을 사용한 예</p> <ul class="lst-1"> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> </ul> </div> <div> <p>list-style-image 속성을 사용한 예</p> <ul class="lst-2"> <li>image</li> <li>등록하여</li> <li>불릿으로 사용</li> </ul> </div> <div> <p>list-style-position 속성을 사용한 예</p> <ul class="lst-3"> <li>list-style-position은 불릿의 위치를 글자 내부로 배치하거나 글자 외부로 배치를 하는 속성이다.</li> <li></li> </ul> </div> <div> <p>list-style 속성을 사용한 예</p> <ul class="lst-4"> <li>list-style</li> </ul> </div> |
| [ch03_3.css] ul.lst-1 { list-style-type: none; } ul.lst-2 { list-style-image: url(/static/img/list-img2.gif); } ul.lst-3 { list-style-position: inside; } ul.lst-4 { /* type position image 순서 (글꼴의 font와 유사한 기능)*/ list-style: square inside url(/static/img/list-img.gif); /*불릿타입, 이미지 동시지정 : 이미지 없다면 지정한 square 타입으로 나옴*/ } |

색상 스타일
| 구분 | 내용 | 표현 방법 |
| 영문 색 이름 | 영문으로 색 이름 작성 | red, black, blue 등 |
| 16진수 표현 | rgb값을 기준으로 16진수로 작성 |
#16진수 3자리 ex. #ff0000 (빨간색) |
| rgb/rgba | rgb값을 0~255로 입력, rbga는 투명도 표현 가능 |
rgb(0~255, 0~255, 0~255) ex. rgb(255, 0, 0) rgb(0~255, 0~255, 0~255, 0~1) 투명도 : 1 = 불투명 / 0=투명 |
| hsl/hsla | 색상, 채도, 밝기로 색 입력 |
hsl(색상 값, 채도 값(%), 명도 값(%)) hsla(색상 값, 채도 값(%), 명도 값(%), 투명도) |
배경 스타일
▶ 배경 색
▷ background-color
| 배경색을 지정하는 속성 선택자{background-color: 색상표현;} |
▷ background-clip
| 배경 범위 조절 선택자{background-clip: 속성 값;} border-box 박스 모델의 가장 외곽인 테 |
|
| border-box | 박스 모델의 가장 외곽인 테두리까지 적용 |
| padding-box | 테두리 제외한 패딩 범위까지 적용 |
| content-box | 내용부문만 적용 |

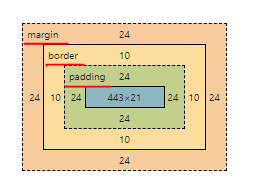
margin : 외곽 여백
padding : 내부 여백
기준 : 테두리(border)
background-image
| 배경에 이미지 설정 선택자{background-image: url(경로);} |
▷ background-repeat
| 배경 이미지 반복 출력 설정 선택자{background-repeat: 속성 값;} |
|
| repeat | 브라우저에 가득 찰 때까지 가로/세로 반복 |
| repeat-x/repeat-y | 넓이/높이만큼 반복 |
| no-repeat | 이미지 한 번만 출력 |
▷ background-size
| 배경 이미지 크기를 조절하는 속성 선택자{background-size: 속성 값;} |
|
| auto | 원래 배경 이미지 크기만큼 표시 |
| contain | 요소 안으로 이미지가 들어갈 수 있게 확대/축소 |
| cover | 요소 범위를 이미지가 덮을 수 있도록 확대/축소 |
| 크기 값(px)/백분율 | 수치화된 값으로 표현(가로, 세로) |
▷ background-position
| left/center/right | 수평 위치 |
| top/center/bottom | 수직 위치 |
| 크기 값(px)/백분율 | 수치화된 값으로 표현(가로, 세로) 왼쪽 모서리 좌표 |
▷ background-origin
| 배경 이미지 배치할 때 기준을 지정하는 속성 선택자{background-origin: 속성 값;} |
|
| border-box | 테두리 기준 |
| padding-box | 테두리를 뺀 패딩이 기준 |
| content-box | 내용 부분이 기준 |
▷ background-attachment
| 웹 페이지가 위아래로 움직여도 배경은 움직이지 않게 고정하는 속성 local도 있음. 선택자{background-attachment: 속성 값;} |
|
| scroll | default, 배경 이미지가 움직이게 설정 |
| fixed | 배경 이미지가 움직이지 않게 설정 |
▷ background
| 배경 이미지 한 번에 설정하는 속성 선택자{background: image값 repeat값 attachment값 position값 clip값 origin값 size값;} |
배경 스타일 예시
| [example3.html] <h2>배경 스타일</h2> <div class="bg-1"> background-color 속성을 사용한 예 </div> <div class="bg-2"> background-clip 속성을 사용한 예 </div> <div class="bg-3"> background-image, background-repeat, background-size , background-position, background-origin, background-attachment 속성을 사용한 예 </div> |
| [ch03_3.css] div.bg-1 { background-color: darkcyan; color: white; } div.bg-2 { background-color: darkgoldenrod; color: white; background-clip: padding-box; margin: 24px; padding: 24px; border: 10px solid rgba(0, 0, 0, 0.26); } div.bg-3{ height: 350px; margin: 24px; padding: 24px; border: 24px solid #ffffff00; background-image: url(/static/img/bg-img.png); background-repeat: no-repeat; background-size: auto; background-position: top; background-origin: border-box; background-attachment: scroll; } |
레이아웃 스타일
기본 스타일
▶ height/width
| 콘텐츠(내용)가 차지하고 있는 영역의 크기를 조절할 수 있는 속성 * 상대 크기 단위를 입력하면 창 크기에 따라 변경되지만 절대 크기 단위를 입력하면 창 크기에 따른 변화가 없음 * height/width속성은 실제 콘텐츠 영역만의 길이를 의미하지만 IE6버전에서는 padding, margin을 더한 값으로 인식하여 계산 유의 실제크기 : (height/width)+padding+margin 선택자{width: 숫자(단위) or auto(default); height: 숫자(단위) or auto(default);} |
▶ 블록/인라인 레벨 요소
▷ 블록 레벨 요소
| 한 줄 전체 차지하는 요소로 박스 모델이라고도 함 한 줄에 여러 요소가 올 수 없는 요소 <div>, <p>, <hn>, <ul>, <ol>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address> |
▷ 인라인 레벨 요소
| 한 줄에서 일부분만 차지하는 요소 한 줄에 여러 요소가 올 수 있는 요소 <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> |
▶ display
| 화면 배치 방법 변경 속성 박스 레벨과 인라인 레벨 요소를 변경 가능하게 해줌 선택자{display: 속성 값;} |
|
| none | 화면에서 표현되지 않고 공간도 차지하지 않음 |
| block | block레벨 요소로 변경, inline을 block처럼 배치 가능 |
| inline | inline레벨 요소로 변경, block을 inline처럼 배치 가능 |
| inline-block | inline레벨이면서 content에는 block에 대한 속성 지정 inline은 margin, height, width설정이 제대로 설정되지 않음 |
레이아웃 스타일 예시
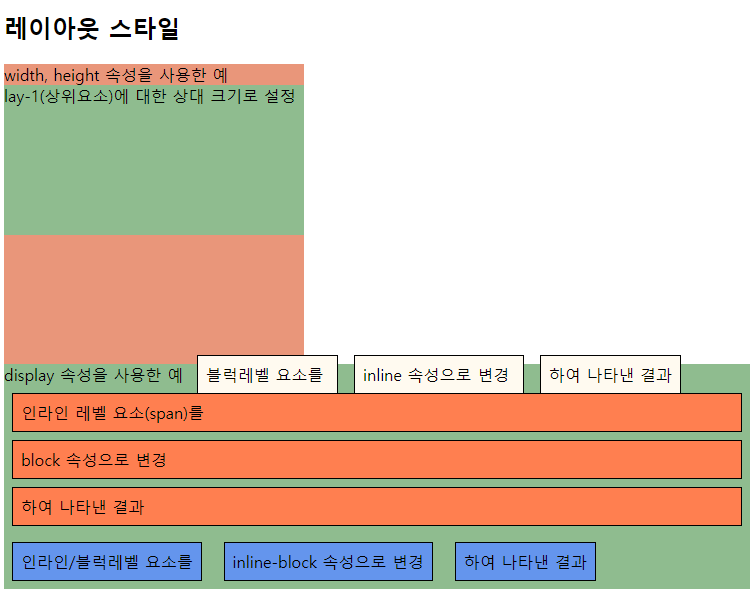
| [example3.html] <h2>레이아웃 스타일</h2> <div class="lay-1"> width, height 속성을 사용한 예 <div class="lay-2"> lay-1(상위요소)에 대한 상대 크기로 설정 </div> </div> <div class="lay-3"> display 속성을 사용한 예 <div class="lay-3-inline"> 블럭레벨 요소를 </div> <div class="lay-3-inline"> inline 속성으로 변경 </div> <div class="lay-3-inline"> 하여 나타낸 결과 </div> <span class="lay-3-block"> 인라인 레벨 요소(span)를 </span> <span class="lay-3-block"> block 속성으로 변경 </span> <span class="lay-3-block"> 하여 나타낸 결과 </span> <div class="lay-3-inline-block"> 인라인/블럭레벨 요소를 </div> <div class="lay-3-inline-block"> inline-block 속성으로 변경 </div> <div class="lay-3-inline-block"> 하여 나타낸 결과 </div> </div> |
| [ch03_3.css] div.lay-1 { width: 300px; height: 300px; background-color: darksalmon; } div.lay-2 { width: auto; height: 50%; background-color: darkseagreen; } div.lay-3 { background-color: darkseagreen; } div.lay-3-inline { background-color: floralwhite; /* inline : 필요한만큼만 범위 지정이 됨, 마진의 경우 위 아래 마진은 적용이 안 됨! */ display: inline; padding: 8px; margin: 8px; border: 1px solid black; } span.lay-3-block { background-color: coral; display: block; padding: 8px; margin: 8px; border: 1px solid black; } div.lay-3-inline-block { background-color: cornflowerblue; /* 인라인모델처럼 적용 + 블럭모델처럼 박스모델(margin top, bottom) 정상 적용 */ display: inline-block; padding: 8px; margin: 8px; border: 1px solid black; } |

테두리 스타일
▶ 테두리
▷ border-style
| none | 테두리가 나타나지 않음 default값 |
| hidden | 테두리가 나타나지 않음 |
| dashed | 짧은(dotted보다 길은 점선) 선으로 표시 |
| dotted | 점선으로 표시 |
| double | 이중 선으로 표시 |
| groove | 홈이 파인 것처럼 테두리를 창에 조각한 것처럼 표시 |
| inset | border-collapse설정에 따라 groove와 같거나(collapse) 테두리가 창에 박혀 있는 표시(separate) |
| outset | border-collapse설정에 따라 ridge와 같거나(collapse) 전체 박스 테두리가 창에서 튀어 나온 것처럼 표시(separate) |
| ridge | 테두리가 튀어나온 것처럼 표시 |
| solid | 테두리를 실선으로 표시 |
▷ border-width
| 테두리의 두께를 정하는 속성 선택자{border[-위치]-width: 숫자(단위) or 속성 값;} |
| 구분 | 내용 | 비고 | |
| 속성 값 | thin | 얇게 | 위치를 설정하지 않고 전체 테두리 작성 시 시계 방향(위-우-아래좌)으로 각 위치 별 설정 가능 |
| medium | 중간 | ||
| thick | 두껍게 | ||
| 숫자 | 두께 정도 표시 | ||
| 위치 | top, right, left, bottom | ||
▷ border-color
| 테두리의 색상을 정하는 속성 * 각 테두리 별 설정하려면 위치(top, right, bottom, left)에 값을 넣고 전체를 한 번에 설정하려면 “border-color: 색상 값“ 이용 선택자{border[-위치]-color: 색상 값;} |
▷ border
| 테두리 두께, 스타일, 색상을 한 번에 지정할 수 있는 속성 * 각 테두리 별 설정하려면 위치(top, right, bottom, left) 이용 선택자{border[-위치]: 두께 스타일 색상값;} |
▷ border-radius
| 박스의 모서리를 둥글게 하는 속성 위치 : top-left, top-right, bottom-left, bottom-right * 각 테두리 변에서부터 설정한 값만큼의 반지름을 가지는 원이 모서리에 그려지고 그 외곽부분이 그 원을 따라 둥글게 변하게 됨 선택자{border[-위치]-radius: 숫자(단위);} 선택자{border[-위치][-위치]-radius: 숫자 숫자(단위);} : 비대칭 원 그리기 |
▶ 그림자
▷ box-shadow
| 박스 영역에 그림자 효과를 주는 속성 * 설정 값은 숫자(단위)표시 수평 거리 + : 오른쪽, - : 왼쪽 / 수직거리 + : 아래, - : 위 흐림 정도 : 값이 커지면 부드러운 느낌을 주며 음수 사용 불가 번짐 정도 : 양수로 하면 모든 방향으로 번져 커지고 음수로 하면 축소 됨 inset : 안쪽 그림자로 그리는 옵션, 필요 시 사용 선택자{box-shadow: 수평거리 수직거리 흐림정도 번짐정도 색상 [inset];} |
테두리 스타일 예시
| [example3.html] <h2>테두리 스타일</h2> <div class="brd-1"> border 관련 스타일 </div> <div class="brd-2"> border 관련 스타일 </div> <div class="brd-3"> border 관련 스타일 </div> <div class="box-1"> box-shadow 속성 </div> <div class="box-2"> box-shadow 속성 </div> |
|
| [ch03_3.css] div.brd-1 { width: 150px; height: 150px; /* top rigth bottom left */ border-style: solid dashed dotted double; border-width: 1px 2px 3px 4px; /* border-bottom-width: 1px; */ border-color: red blue green purple; } div.brd-2 { width: 150px; height: 150px; margin-top: 8px; border-style: solid; /* top/bottom : 1px right/left : 0 쌍으로 지정*/ border-width: 1px 0; } div.brd-3 { width: 150px; height: 150px; margin-top: 8px; border-radius: 50%; background-color: crimson; } div.box-1 { margin-top: 12px; width: 150px; height: 150px; box-shadow: 5px 5px 6px 2px gray; } div.box-2 { margin-top: 12px; width: 150px; height: 150px; /*inset 안쪽그림자. 음수값 사용하면 빛비치는 방향이 반대(역행하는 x축 방향 y축 방향)*/ box-shadow: -5px -5px 6px 2px black inset; } |
 |
[2021.10.20]
cf. 박스모델 설정 (box-sizing)
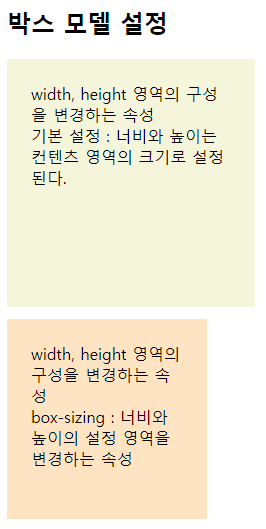
| <h2>박스 모델 설정</h2> <div> <div class="box-1"> width, height 영역의 구성을 변경하는 속성<br> 기본 설정 : 너비와 높이는 컨텐츠 영역의 크기로 설정된다. </div> <div class="box-2"> width, height 영역의 구성을 변경하는 속성<br> box-sizing : 너비와 높이의 설정 영역을 변경하는 속성 </div> </div> |
 |
|
.box-1 { background-color: beige; width: 200px; height: 200px; padding: 24px; box-sizing: content-box; } .box-2 { background-color: bisque; width: 200px; height: 200px; padding: 24px; box-sizing: border-box; } |
||
border-box : content의 크기를 padding과 border값까지 포함해서 200/200으로 설정한다.
여백 스타일
▶ padding과 margin
▷ padding
| padding 테두리와 콘텐츠 영역 사이의 거리를 조절하는 속성 선택자{padding[-위치]: 숫자(단위);} |
▷ margin
| box레벨이나 inline레벨의 요소들간의 간격을 조절하는 속성 선택자{margin[-위치]: 숫자(단위);} |
포지셔닝
box모델, inline모델을 페이지 상에서 배치하는 스타일
즉, 페이지 안 요소들을 원하는 위치에 배치하는 속성 의미
position 속성, float 속성이 있음
▶ 요소 배치
▷ position
| 페이지의 요소를 자유롭게 배치해주는 속성 top, left, right, bottom으로 위치 지정 선택자{position: 속성 값; [top: 숫자(단위);] [left: 숫자(단위);] [right: 숫자(단위);] [bottom: 숫자(단위);]} |
|
| static | 요소를 문서의 흐름에 맞춰 배치(default) |
| relative | 이전 요소와 자연스럽게 연결해 배치, 위치 지정 가능 |
| absolute | 원하는 위치를 지정해 배치 * 부모/조상 요소의 position속성이 반드시 relative |
| fixed | 지정한 위치에 고정 배치 |
▷ visibility
| 페이지에 특정 속성을 보이거나 보이지 않게 하는 속성 선택자{visiblility: 속성 값;} |
|
| visible | default, 요소가 화면에 보임 |
| hidden | 요소를 화면에 안 보이게 하지만 페이지 공간은 차지 |
| collapse | 표의 행, 열, 행 그룹, 열 그룹 등에서 지정하면 서로 겹치도록 조절, 이외 영역에서는 hidden으로 처리 |
▷ z-index
| 페이지의 요소들을 순서대로 위에 쌓는 속성 속성 값이 크면 가장 위에 있는 요소, 작으면 밑에 있는 요소 * 요소가 항상 맨 위에 위치해야 하면 값을 999 또는 1000 등 큰 값으로 설정 선택자{z-index: 속성 값;} |
▷ float
| 페이지 내 요소의 위치를 왼쪽이나 오른쪽으로 지정하는 속성 선택자{float: 속성 값;} |
|
| right | 오른쪽 배치 |
| left | 왼쪽 배치 |
| none | 설정하지 않음 |
▷ clear
| 페이지에 float설정이 되어 있으면 그 속성이 그대로 그 다음 요소에 영향을 미치는데 이를 초기화시키는 속성 선택자{clear: 속성 값;} |
|
| right | 오른쪽 배치 취소 |
| left | 왼쪽 배치 취소 |
| none | 설정하지 않음, 앞에 내용 그대로 적용 |
| both | 두 개 다 취소 |
다단 스타일
▷ column-width
| 단의 너비 고정하고 다단 구성 * 너비를 기준으로 다단 개수를 나눔 선택자{ -접두사-column-width: 숫자(단위) or auto; column-width: 숫자(단위) or auto; } |
▷ column-count
| 단의 개수를 지정하여 다단을 나눔 선택자{ -접두사-column-count: 숫자(단위) or auto; column-count: 숫자(단위) or auto; } |
▷ column-gap
| 다단 사이의 여백 설정 선택자{ -접두사-column-gap: 숫자(단위) or normal; column-gap: 숫자(단위) or normal; } |
▷ column-rule
| 다단 사이의 효과를 주는 속성 | |
| column-rule-color | default, 요소가 화면에 보임 색상 값 |
| column-rule-style | 다단 사이의 선 효과 지정 none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset |
| column-rule-width | 너비를 지정하는 속성 숫자(단위) or thin, medium, thick |
| column-rule | 효과를 한 번에 설정하는 속성 너비 스타일 색상 |
▷ column-span
| 단을 합치는 속성 선택자{column-span: 속성 값;} |
|
| 1 | default, 합치지 않은 것과 동일 |
| all | 전체를 합치는 것과 같음 |
표 스타일
▷ caption-side
| 테이블 캡션에 대한 위치를 지정하는 속성 선택자{caption-side: top or bottom;} |
▷ width/height
| 표 높이와 너비를 지정하는 속성으로 테이블에 지정하면 테이블의 전체 크기, <td>에 지정하면 컬럼의 너비/높이 표시 선택자{height: 숫자(단위); width: 숫자(단위);} |
▷ border
| 표의 테두리 스타일을 지정하는 속성 * 테두리 스타일 border속성 참고 선택자{border: width style color;} |
▷ border-collapse
| 테두리 스타일을 변경하는 속성으로 표 테두리를 두 개로 표시할 지 한 개로 표시할 지 결정 선택자{border-collapse: 속성 값;} |
|
| separate | 테두리를 따로 표시(두 개로 표시) |
| collapse | 테두리를 합쳐서 표시(한 개로 표시) |
▷ border-spacing
| 테두리를 두 개로 표현했을 때(separate) 가까운 쪽의 테두리 사이 거리 지정 속성 선택자{border-spacing: 가로 세로;} |
▷ empty-cells
| 테두리 스타일 두 개로 표시할 때(separate) 빈 셀에 대해 표시할 지 하지 않을 지 결정하는 속성 선택자{empty-cells: 속성 값;} |
|
| show | default, 빈 셀 표시 |
| hide | 표시하지 않음 |
▷ table-layout
| <td>의 너비를 width로 지정해도 셀의 내용이 길어지면 자동으로 길어지고 table의 width 지정 값에 따라 안의 셀들이 조절되는데 <td>의 크기를 width로 고정하는 속성 선택자{table-layout: fixed or auto;} * 속성 값 auto는 default 값이며, fixed로 <td>를 고정한 상태에서 <td> 안의 내용이 넘어가면 <td>를 벗어나 작성이 됨 이를 <td> 안에 작성되게 하려면 word-break: break-all;을 추가하고 너비가 고정되면 작성 내용 길이에 따라 변경될 수 없으므로 자동으로 늘어날 수 있게 height 값을 auto로 정해 줌 height: auto; |
▷ text-align
| <td>안의 텍스트를 수평으로 정렬하는 속성 선택자{text-align: left | center | right;} |
▷ vertical-align
| <td>안의 텍스트를 수직으로 정렬하는 속성 선택자{vertical-align: top | bottom | middle;} |
예시
| [example4.html] <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>CSS</title> <link type="text/css" rel="stylesheet" href="/static/css/ch03_4.css"> </head> <body> <h1 class="pos-5">포지셔닝 관련 속성들</h1> <h2>박스 모델 설정</h2> <div> <div class="box-1"> width, height 영역의 구성을 변경하는 속성<br> 기본 설정 : 너비와 높이는 컨텐츠 영역의 크기로 설정된다. </div> <div class="box-2"> width, height 영역의 구성을 변경하는 속성<br> box-sizing : 너비와 높이의 설정 영역을 변경하는 속성 </div> </div> <h2>포지션 설정</h2> <div> 요소의 배치를 설정하기 위해 사용하는 속성 <div class="pos-1"> static 속성값 : 기본값으로 요소를 문서의 기존 흐름에 맞추어 배치하는 속성값 </div> <div class="pos-2"> relative 속성값 : static처럼 문서의 기존 흐름에 맞추어 배치하면서 자신을 기준으로 요소의 배치를 구성할 수 있게 하는 속성값 (top,left,right,bottom 속성 사용가능) </div> <div class="pos-3"> absolute 속성값 : 문서의 기존 흐름을 사용하지 않고 페이지 레이아웃에 대한 공간도 배정하지 않는다. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치한다. 조상 중 위치지정 요소가 없으면 초기 컨테이너 블록(body)를 기준으로 삼는다. (top,left,right,bottom 속성 사용가능) </div> <div class="pos-4"> fixed 속성값 : 문서의 기존 흐름을사용하지 않음, 페이지 레이아웃에 공간도 배정하지 않음, 뷰 포트(브라우저 화면)를 기준으로 삼는다. (top,left,right,bottom 속성 사용가능) </div> </div> <div> <table border="1"> <colgroup> <col> <col class="cell-hidden"> <col> </colgroup> <tr> <td>1111</td> <td class="cell-hidden">2222</td> <td>3333</td> </tr> <tr class="cell-hidden"> <td>1111</td> <td>2222</td> <td>3333</td> </tr> <tr> <td>4444</td> <td>5555</td> <td>6666</td> </tr> </table> </div> <div class="pos-2"> 요소를 3차원 좌표상에서 배치 가능하도록 만들어주는 설정 <div class="z-idx1"></div> <div class="z-idx2"></div> <div class="z-idx3"></div> </div> <div style="margin-top: 200px; width: 150px;"> <div class="flt-1"></div> float 속성은 페이지 내 요소 배치의 기존 흐름을 빠져나와 요소의 위치를 왼쪽 또는 오른쪽으로 배치하기 위해 사용하는 속성 </div> <div class="lay-1"> <div class="header"></div> <div class="main"> <div class="flt-3"></div> <div class="flt-4"></div> <div style="clear: both;">...</div> <!--float 영향 벗어나기[1020.19:07]--> </div> <div class="footer"></div> </div> <h2>다단 스타일</h2> <div class="column-1"> <h2 class="column-2">Lorem Ipsum</h2> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </div> <h2>테이블 스타일</h2> <table class="tbl-1"> <colgroup> <col class="cell-100"> <col> <col> </colgroup> <caption style="text-align: left;">표 제목</caption> <tr> <td>111111111111</td> <td></td> <td>3333</td> </tr> <tr> <td>1111</td> <td>2222</td> <td>3333</td> </tr> <tr> <td>1111</td> <td></td> <td>3333</td> </tr> </table> </body> </html> |
| [ch03_4.css] div { margin-top: 12px; } .box-1 { background-color: beige; width: 200px; height: 200px; padding: 24px; box-sizing: content-box; } .box-2 { background-color: bisque; width: 200px; height: 200px; padding: 24px; box-sizing: border-box; } .pos-1 { width: 200px; background-color: cadetblue; padding: 12px; position: static; /* left: 24px; 반응 없음, static은 배치가 안 됨*/ } .pos-2 { width: 200px; background-color: chocolate; padding: 12px; position: relative; left: 24px; } .pos-3 { width: 200px; background-color: coral; padding: 12px; position: absolute; /* top: 0; */ left: 48px; /*visibility: hidden; 영역은 차지하나 보이지 않음*/ /*display: none; 영역차지도 하지 않겠다.*/ visibility: none; } .pos-4 { width: 200px; background-color: cornflowerblue; padding: 12px; position: fixed; top: 72px; right: 24px; } .pos-5 { position: sticky; top: 0; } table { width: 150px; position: relative; border-collapse: collapse; /*z 좌표 아래에 위치(음수) 위에 위치(양수), position이 static(default) 아니어야 함.*/ z-index: 1; background-color: cornsilk; } .cell-hidden { visibility: collapse; } .z-idx1 { z-index: 1; width: 150px; height: 150px; background-color: lightblue; position: absolute; top: 0px; left: 0px; } .z-idx2 { z-index: 2; width: 150px; height: 150px; background-color: lightcoral; position: absolute; top: 50px; left: 50px; } .z-idx3 { z-index: 3; width: 150px; height: 150px; background-color: lightgoldenrodyellow; position: absolute; top: 100px; left: 100px; } .flt-1 { width: 50px; height: 50px; background-color: lightsalmon; float: left; } .lay-1 { width: 100%; height: 400px; margin: 0; background-color: linen; } .header { height: 100px; margin: 0; background-color: lightseagreen; } .main { background-color: azure; margin: 0; height: 250px; } .flt-3 { width: 150px; height: inherit; margin: 0; background-color: lightsteelblue; float: left; } .flt-4 { width: calc(100% - 150px); height: inherit; margin: 0; float: right; background-color: limegreen; } .footer { height: 50px; margin: 0; background-color: lightskyblue; } .column-1 { /* 한 단의 너비 */ /* column-width: 150px; */ column-count: 3; column-gap: 12px; /* column-rule-color: red; column-rule-style: solid; column-rule-width: 1px; */ column-rule: 1px solid red; text-align: justify; } .column-2 { /*단 합쳐서 다단 속성 안 되게*/ column-span: all; } .tbl-1 { caption-side: bottom; width: 100%; border: 1px solid black; border-collapse: separate; border-spacing: 10px; empty-cells: hide; table-layout: fixed; } .tbl-1 td { padding: 8px; border: 1px solid black; text-align: center; vertical-align: top; word-break: break-all; } .cell-100 { width: 100px; } |
결과 -> http://172.30.1.58/chap03/example4.html
'HTML & CSS' 카테고리의 다른 글
| [211021] css 실습 2 (상단 메뉴, hover) (0) | 2021.10.21 |
|---|---|
| [211020] CSS 실습 (0) | 2021.10.20 |
| [211018] CSS 적용, CSS 선택자 (0) | 2021.10.18 |
| [211015] 폼 관련 태그 (Input) (0) | 2021.10.15 |
| [211014] 표 & 영역 & 멀티미디어 & 하이퍼링크 태그 (0) | 2021.10.14 |



